티스토리 뷰
요즘 챗 gpt 활용에 대한 관심도가 높습니다. 챗 gpt를 이용해서 애드센스 승인을 받으신 분들도 속속 등장하고 있습니다. 애드센스 승인을 위해 글을 작성하고 있지만, 계속되는 불승인 통보로 스트레스를 받는 분들도 많은 거 같습니다. 아직, 승인을 받지 못한 분들은 계속되는 승인 글 작성으로 어려움을 겪고 있습니다. 그래서, 챗 gpt를 이용해서 애드센스 승인 글 쉽게 작성하는 방법을 알려드리겠습니다.
1. 챗 gpt로 영화리뷰 검색하기
챗 gpt에 로그인하여 영화 "탑건(Top Gun)"에 대한 리뷰를 요청했습니다. 챗 gpt가 21년 이전 자료를 이용해서 대답을 하기 때문에 최근에 개봉한 "탑건-매버릭"이 아니 1986년에 개봉한 "탑건(Top Gun)" 리뷰를 요청했습니다.




챗 gpt는 대화식으로 검색을 할 수 있기 때문에 처음 질문에 만족스러운 답이 나오지 않는다고 실망할 필요 없습니다. 부족한 부분에 대해 요청하면 추가적인 답변을 해줍니다.
처음 질문으로 탑건리뷰를 요청했습니다. 그리고, 주요 등장인물 소개, 주요 국면에 대해 질문했습니다. 이 정도면 승인글 작성을 위한 분량은 충분한 거 같습니다.

글자수를 검색합니다. 공백포함 1,947자, 공백제외 1,524자 이네요. 승인글을 작성할 때 공백제외 1,500자 이상을 많은 분들이 추천하고 있습니다. 공백제외 1,524자가 나왔으니 이 정도면 충분한 거 같습니다.
2. 블로그에 옮기기
그럼 이번에는 블로그로 옮겨 적어야 합니다. 이 때, 그냥 복사+붙여 넣기를 하시면 100% 애드센스 승인 못 받습니다. 구글 로봇이 복사한 글이라는 걸 인식하기 때문입니다. 구글은 어떻게 복사한 글인지 알 수 있을까요? 바로 HTML입니다. 컴퓨터는 사람의 말을 이해하지 못합니다. 그래서, HTML이라는 것을 이용해서 컴퓨터와 사람이 대화를 할 수 있습니다.

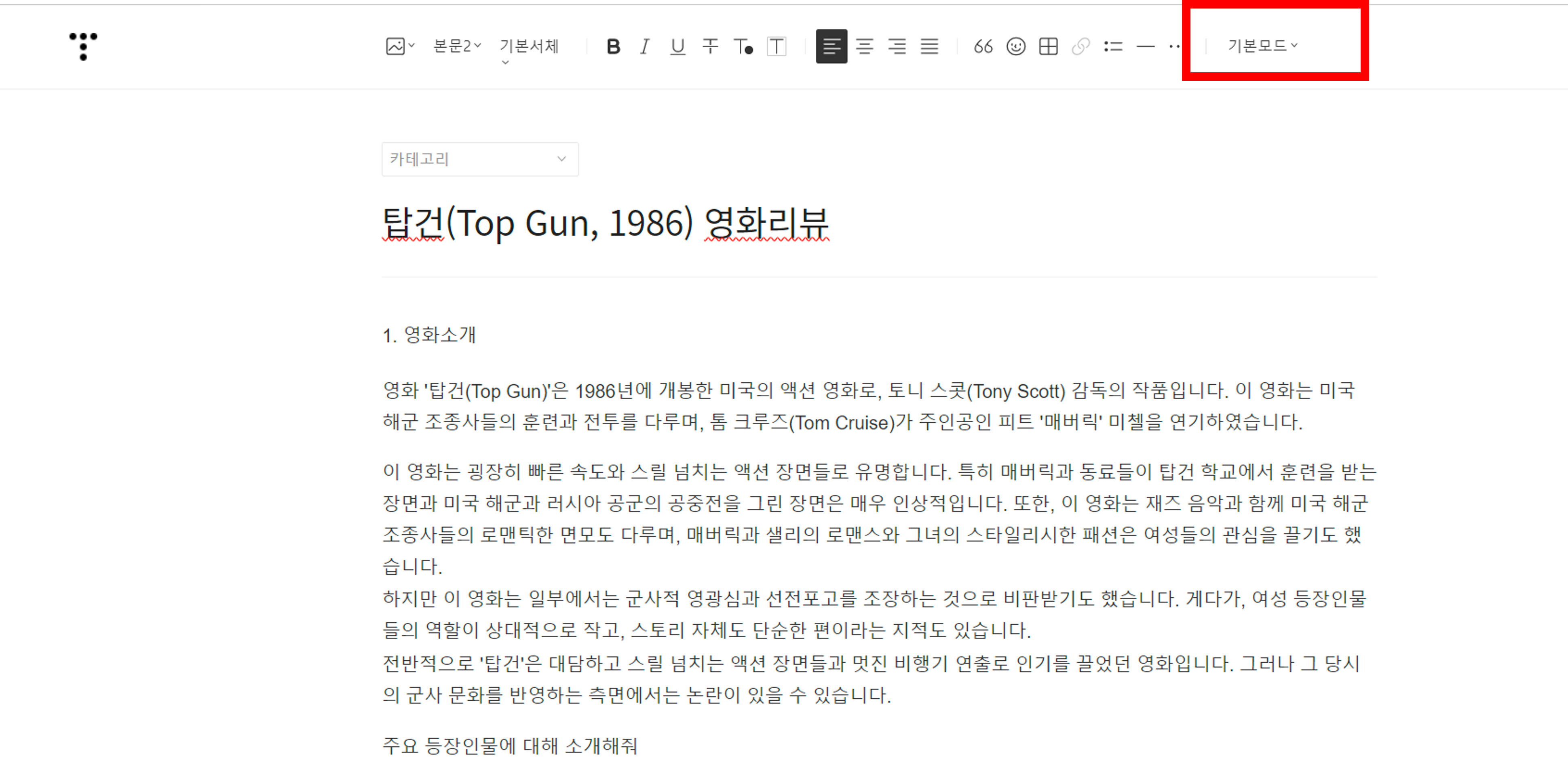
챗 gpt의 내용을 그대로 드래그해서 복사, 붙여넣기를 했습니다. 기본모드에서는 뭐가 잘못됐는지 알 수 없습니다. 화면 우측 상단에 기본모드를 누르면 HTML 모드가 나옵니다. HTML 모드에서 비교해 보겠습니다.


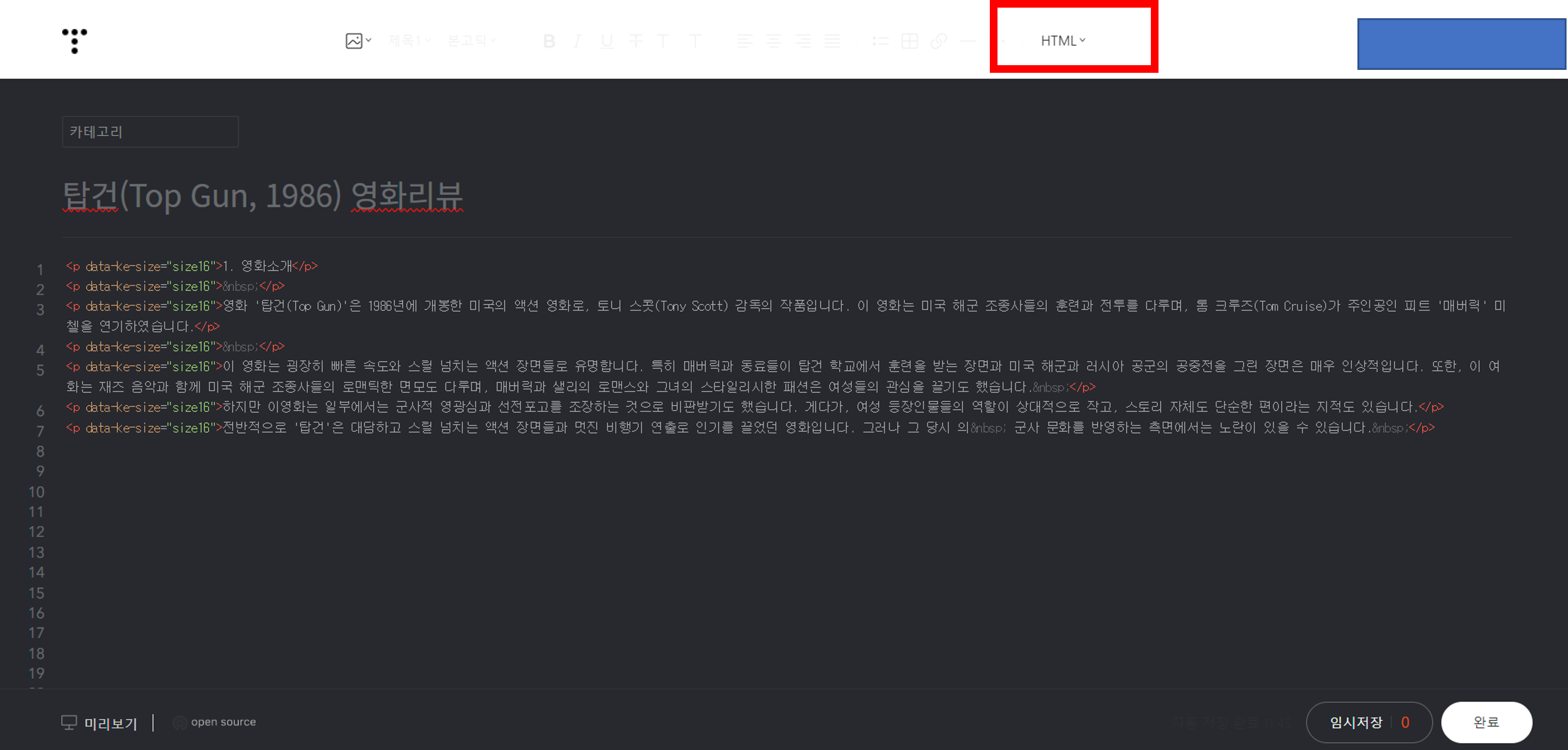
왼쪽 사진은 복사+붙여넣기를 했을 떄 HTML 화면이고, 오른쪽은 직접 타이핑하여 작성한 글의 HTML 모드입니다. <div>라는 태그가 들어가 있습니다. <div> 태그는 블록 요소와 인라인 요소를 그룹으로 묶을 때 사용하는 태그 입니다. 여기서 나올 태그가 아닌데 있으므로 지워줍니다. 태그는 시작 태그<>와 종료태그</>가 함께 있으므로 둘다 지워주셔야 합니다.
기본적으로 우리가 쓰는 글은 <p> 태그에 묶여 있습니다. <p> 태그는 본문의 문단(paragraph)를 말합니다. 그래서, 챗 gpt에서 복사한 내용들이 <p> 태그 안에 있으면 정상적으로 작성된 글입니다.
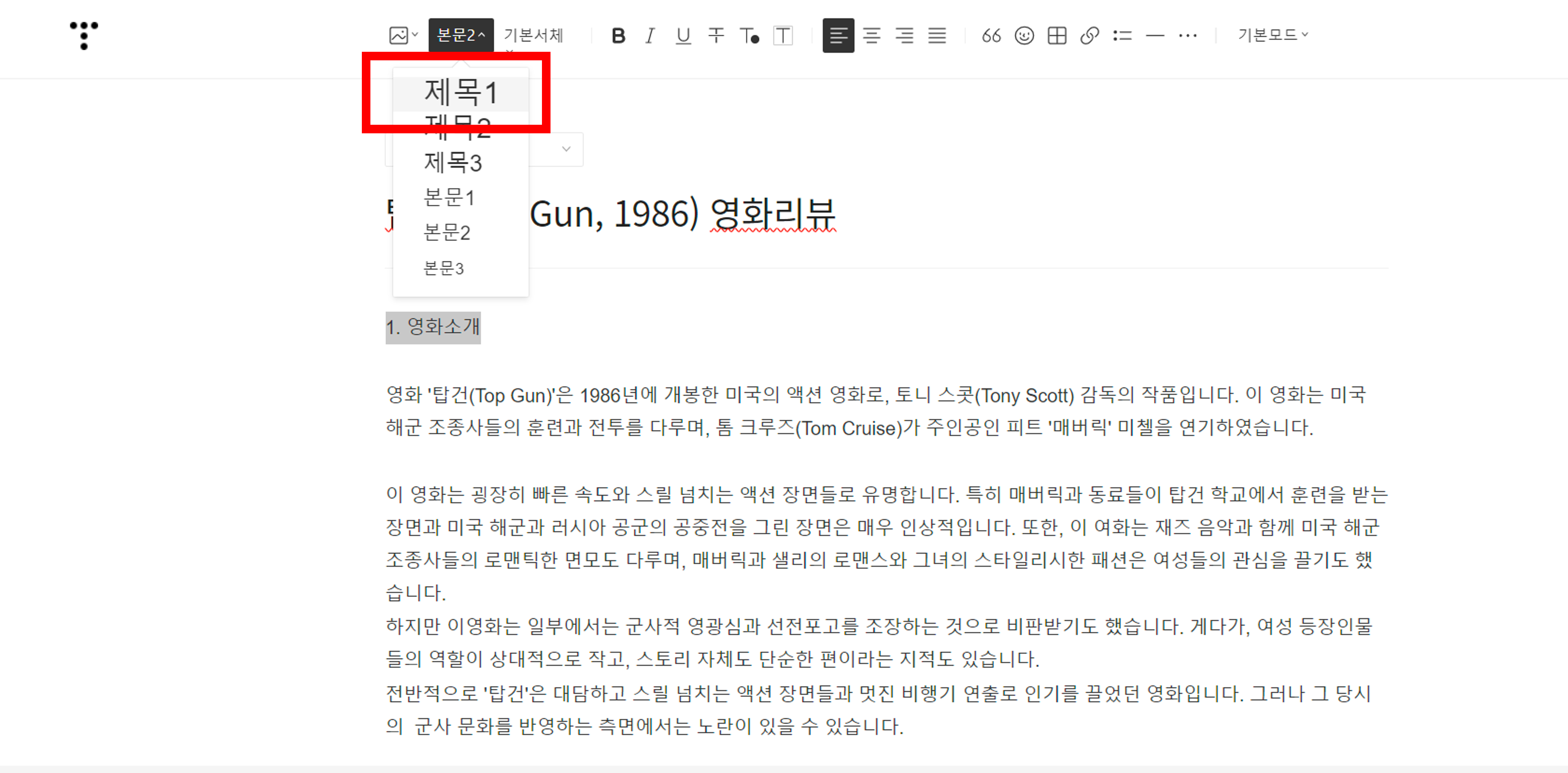
마지막으로 소제목에 대한 글씨 설정을 해주어야 합니다.


첫번째 소제목은 "제목1", 두번째 소제목은 "제목2" 이런 식으로 설정해 주시면 됩니다.

HTML 모드를 확인해 보면 "제목1"로 설정한 글은 <h2> 코드로, "제목2"로 설정한 글은 <h3> 코드로 들어가 있습니다.

기본모드에서 확인하면 소제목 "1"과 "2"의 글자크기가 다릅니다. 만약 글자크기를 같은 크기로 변경하고 싶으시면, 스킨편집에서 css 설정을 변경하시면 됩니다. 어렵지 않으니 간단하게 소개드리겠습니다.


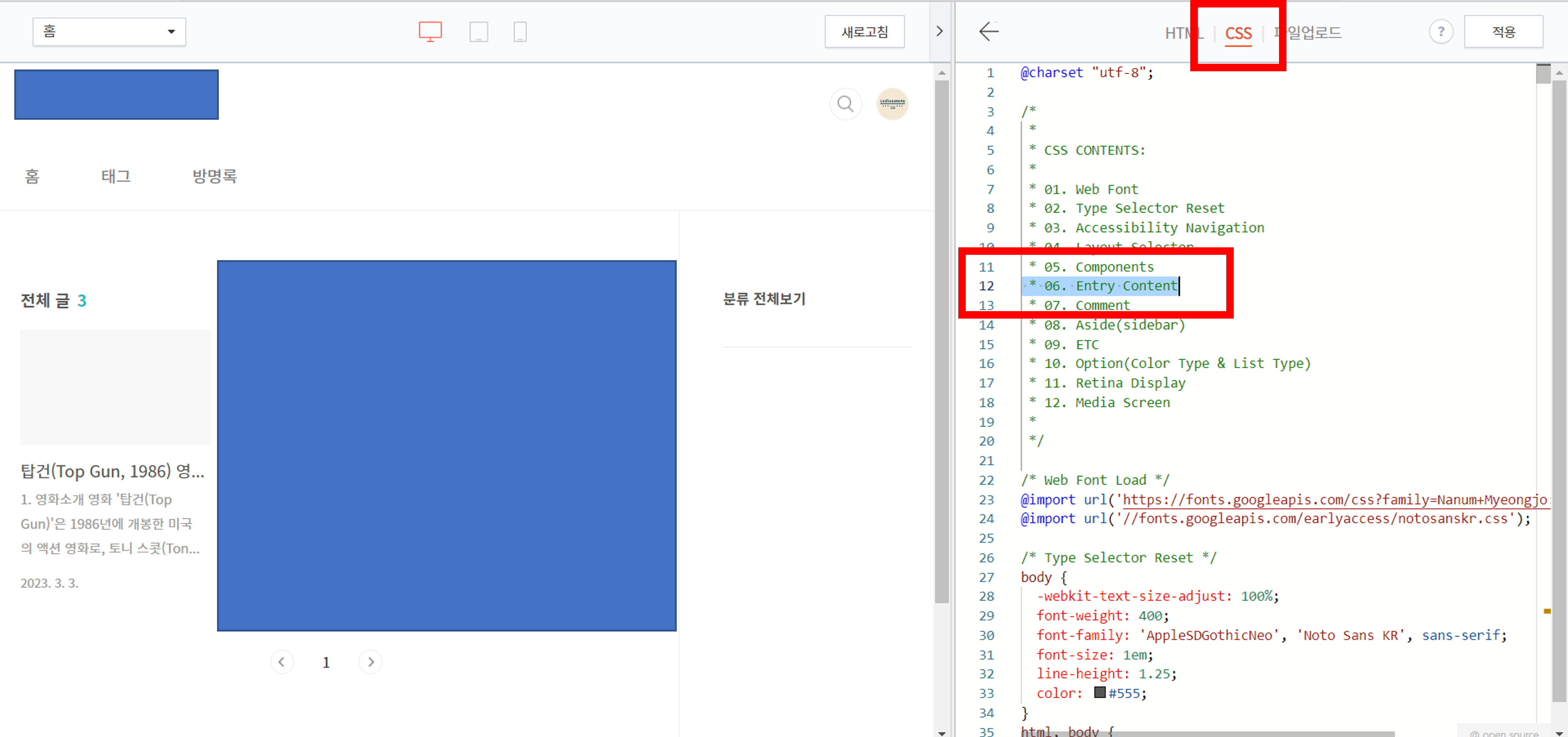
많이 사용하는 북클럽 스킨을 예시로 들겠습니다. 스킨편집에서 HTML → CSS로 들어가신 후 "6. Entry Content"를 찾아서 복사 후 "Ctrl+F"를 눌러서 "Entry Content"를 검색합니다.


<h2> 태그의 글자크기는 1.5, <h3> 태그의 글자크기는 1.3125로 되어 있습니다. 여기서 <h3> 태그의 글자크기를 1.5로 수정하고 적용하면 <h2> 태그와 <h3> 태그의 크기가 같아집니다. 즉, "제목1"과 "제목2"의 크기가 같아져서 사람이 보기에는 같은 형식으로 보이지만 컴퓨터가 인식하기에는 다른 소제목으로 보입니다.
주의사항은 <h> 태그를 사용하실 때 순서대로 사용하셔야 합니다. 2-3-4 이런식으로 가야지 2-3-2-4이런식으로 순서가 뒤죽박죽이면 컴퓨터가 인식할 때 논리적이지 못한 것으로 인식하여 좋은 평가를 받을 수 없습니다. 혹시나, 태그가 부족해서 2-3-4-2-3-4 이런식으로 가셔도 안됩니다. CSS에서 <h> 태그를 추가 할 수 있습니다. 기본모드에서 "제목3" 까지 밖에 안나오만 HTML 모드에서 그 이상으로 작성할 수 있으니 소제목 분류가 많으면 추가해서 적용하시면 됩니다.
HTML이 나와서 조금 어려워 보일 수 있으나, 절대 어렵지 않습니다. 차근차근 따라해 보면 쉽게 할 수 있으니 많은 분들께서 참고하시고, 승인 꼭 받았으면 좋겠습니다.
'이슈' 카테고리의 다른 글
| 축구 중계 무료보기 사이트 (0) | 2024.02.06 |
|---|---|
| 만 나이 계산하기 (0) | 2023.06.30 |
| 챗 gpt 사용방법 - chat gpt로 블로그 글쓰기, 블로그 꾸미기 (1) | 2023.02.28 |
| 갤럭시 S23 스펙 비교하기, S23 vs 아이폰14 (0) | 2023.02.10 |
| 챗gpt 가입 및 사용법 (1) | 2023.02.09 |
